
D o you want to know how to display an Instagram hashtag feed on WordPress?
Maybe you just started a blog and want to promote your content. Or maybe you’re looking for a new way to interact with loyal readers.
Either way, an Instagram hashtag feed helps drive traffic to your blog while building your social presence. In this guide, you’ll learn how to embed Instagram feeds on WordPress.
In This Guide:
Get ready for more engagement, grow your Instagram followers and traffic!
Key Takeaways For How To Embed Instagram Hashtag Feed on Your WordPress Website
- Download and Install Instagram Feed Pro: Purchase and install Smash Balloon’s Instagram Feed plugin for WordPress. Then, simply activate the Instagram plugin using your license key.
- Connect Your Instagram Account: Go to your WordPress admin dashboard and click on Instagram Feed » Settings. Click “Connect an Instagram Account” and select “Business,” then hit “Connect.” Log in to your Facebook account to link and add Instagram feeds to WordPress. Alternatively, you can manually connect your account by retrieving your Instagram access token from Smash Balloon and entering it under “Manually Connect an Account.”
- Add Instagram Hashtags: In the plugin settings, set up hashtags for your live feed by selecting “Public Hashtag” under Feed Type. Add as many hashtags as you’d like, separating each with a comma. Click “Save Changes.”
- Customize Your Feed: Click the “Customize” tab to personalize your feed. Adjust size, background color, and layout (grid, carousel, masonry, highlight). Click “Save Changes.”
- Moderate Your Feed: Click on “Moderation” to filter out unwanted hashtags or images. Use the “Manual” option to enter photo IDs you want to remove or the “Visual” option to moderate images directly from your feed.
- Display Instagram Feeds: WordPress Block – Embed your Instagram feed on WordPress using the block editor by creating a new post or page, then add an Instagram Feed block. Shortcode – Copy and paste the shortcode [instagram-feed] into your post, page, or Instagram widget area. Widget – Go to Appearance » Widgets, find the Instagram Feed widget, and add it to your footer, header, or sidebar.
What’s an Instagram Hashtag Feed?
An Instagram hashtag feed is when you choose a hashtag and then display a feed of photos using that hashtag. This makes it easy to organize Instagram photos by topic or event.
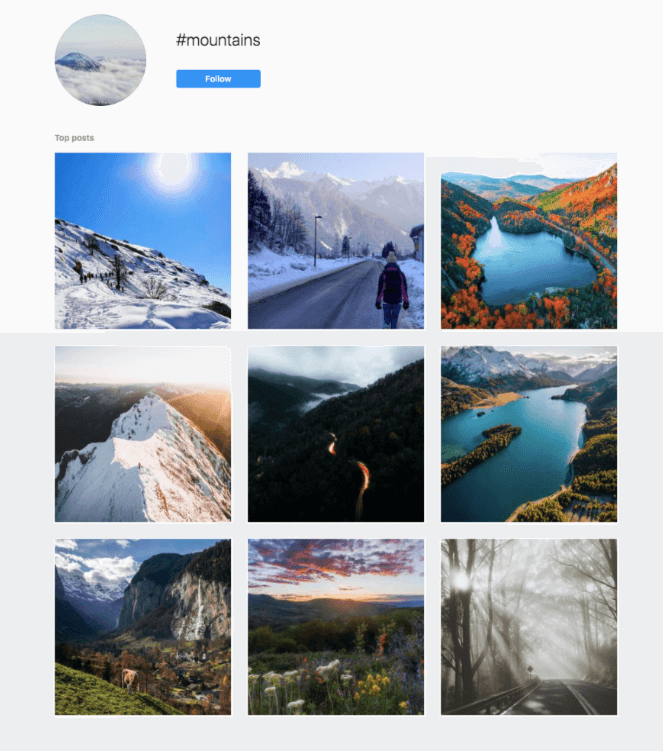
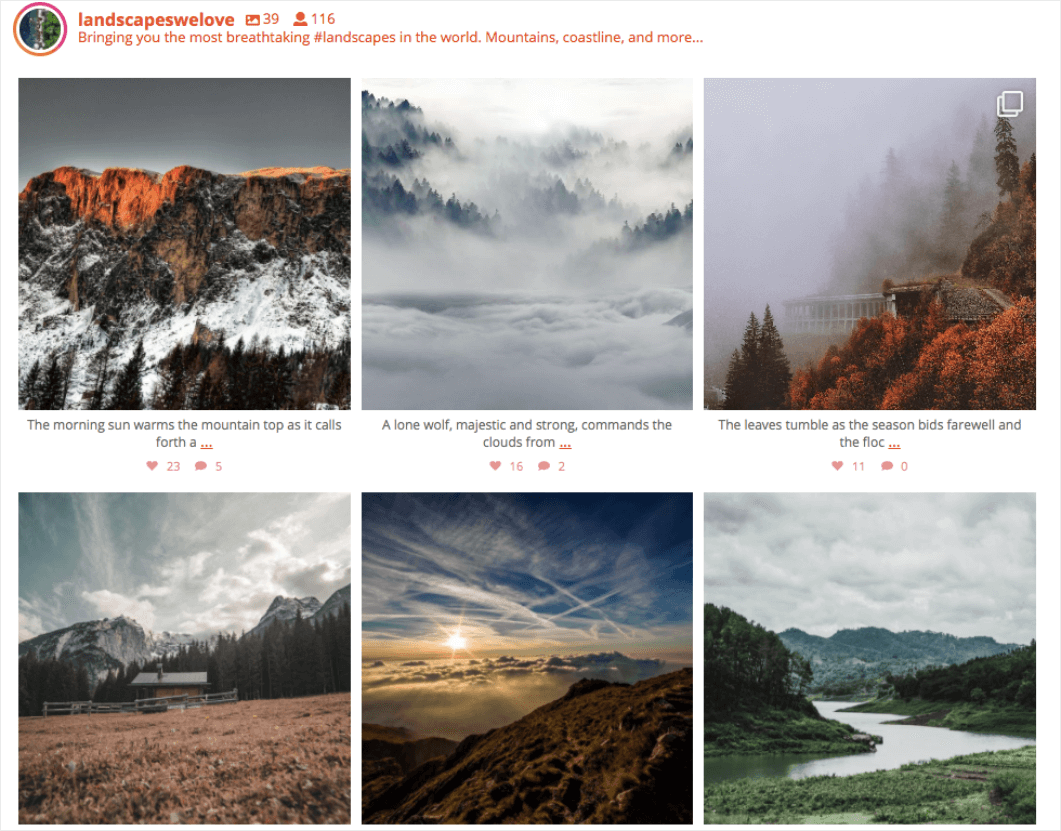
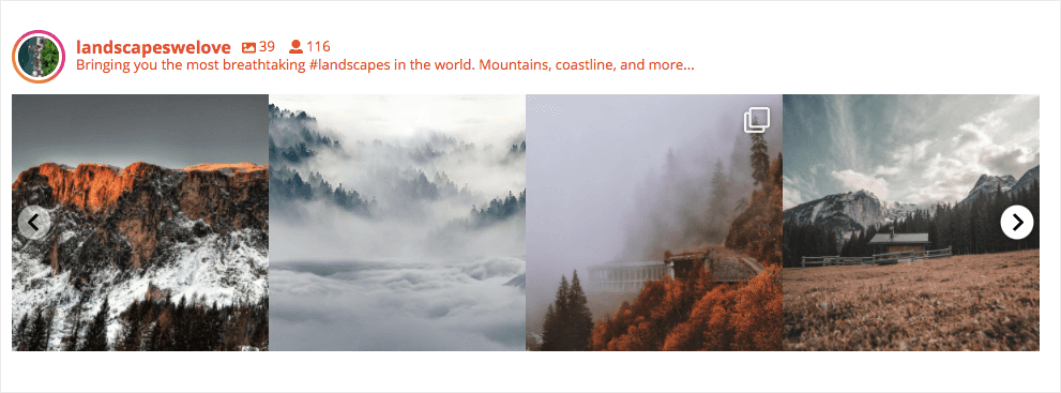
For example, you could display Instagram posts with the hashtag #mountains, like the one below.

Pretty cool, right? You might be wondering why you should add a hashtag feed to your blog… Are they that important?
Why Embed Your Instagram Posts or an Instagram Hashtag Feed on WordPress?
When you add an Instagram hashtag feed to your site, it does more than show off your photos. It increases website engagement, conversions, and Instagram followers.
Some other benefits of a new WordPress Instagram hashtag feed include:
Saved time
Let’s face it—people love images, especially when they’re fun and engaging. OptinMonster even found that images can increase signups by 329%!
Sure, there are many ways to find free images for your blog. But you can also get the job done with a hashtag feed.
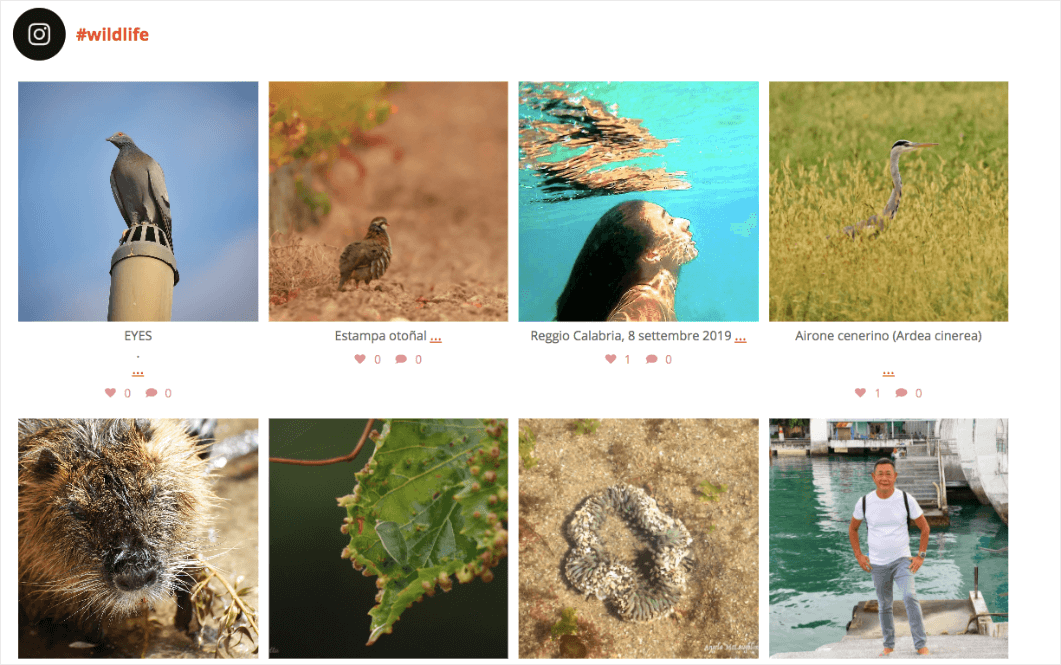
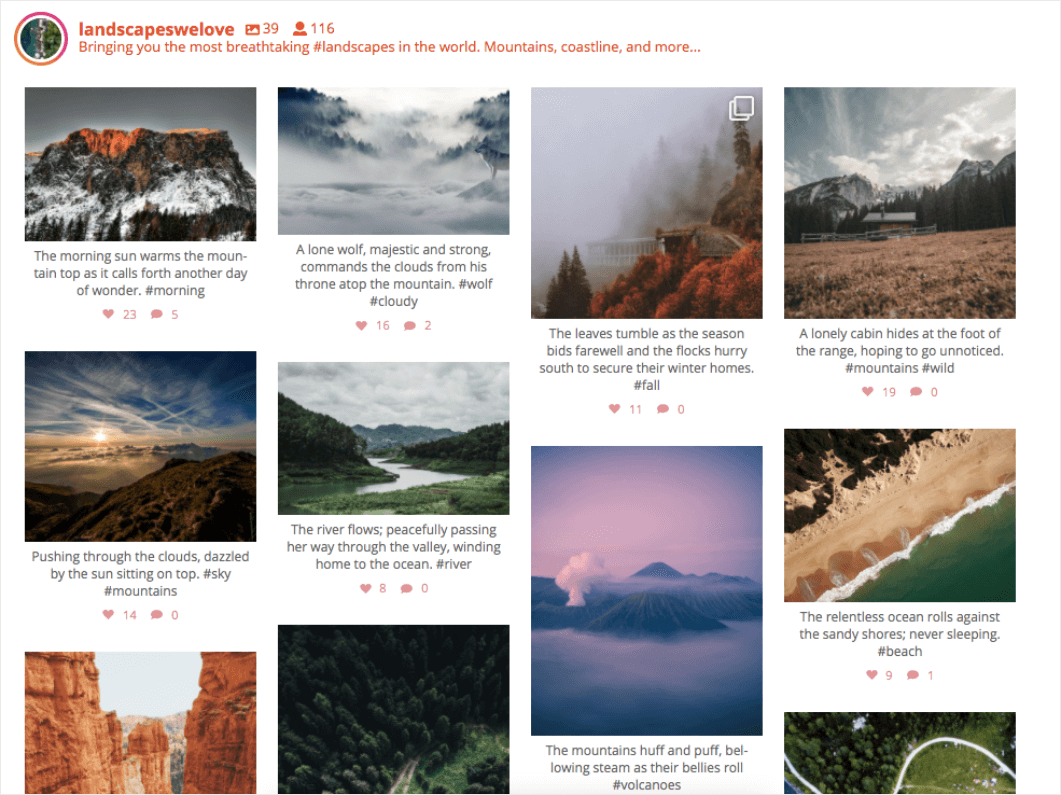
For example, let’s say you own a nature blog. Instead of looking through hundreds of nature photos online, you could embed a #wildlife hashtag feed to WordPress.

Notice how these images relate to your nature blog? With a hashtag feed, your blog will always be filled with fun and interesting images without the extra work.
Engaged Followers
If you already own an Instagram profile, you’ve probably wondered how to engage with your followers.
What if we told you that a hashtag feed can increase your followers’ activity?
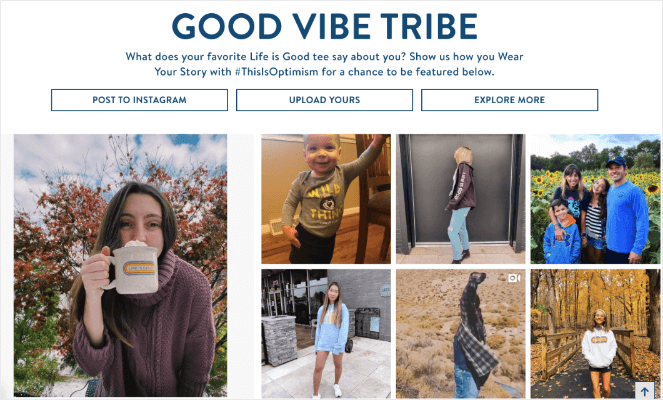
Let’s take a look at the company Life is Good.

Life is Good encourages their audience to post photos of happy moments using the hashtag #ThisIsOptimism. So when people visit their site, a feed of “Life is Good” photos are ready to view.
This is a fun and inclusive way to engage with your audience—they’ll feel involved and included in your business.
Social Proof
In addition to written testimonials, you can also use a hashtag feed for social proof.
If you’re not sure what social proof is, think back to the last time you bought an item online. You probably looked at the product reviews before you bought it, right?
Those product reviews told you that other people bought and enjoyed the product. And you will too.
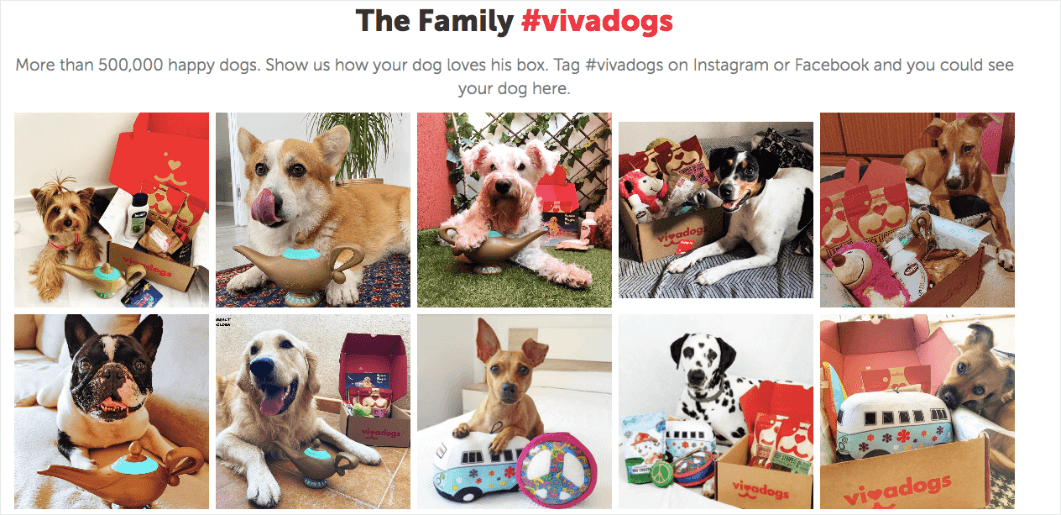
So how can you use a hashtag feed as social proof? Let’s take a look at Vivadogs.

Vivadogs sells gift boxes for dogs. When a customer receives the box, they can post a photo on Instagram with the hashtag #vivadogs.
Notice how each photo shows a happy dog and their gift box? This is social proof. When new visitors see these adorable photos, they’ll want their pup to have a gift box too.
An Instagram hashtag feed is a unique way to boost followers, conversions, and customer satisfaction. You can read more about growing your blog with Instagram in our ultimate guide to Instagram for bloggers.
So now you know why you should embed an Instagram hashtag feeds on your website. But how do you do it?
Display an Instagram Hashtag Feed With a WordPress Plugin
You’ll need a plugin to embed your Instagram hashtag feed on a WordPress site. In this guide, we will use Smash Balloon’s plugin, Instagram Feed Pro.
- Easily integrate social feeds to your website
- Customize the feed the way you want
- Filter content by word or hashtag automatically
- Social content is seamlessly blend in with your site content
Using the Instagram Feed Pro plugin makes creating and displaying an Instagram hashtag feed easy on your WordPress site.
Unlike other Instagram plugins, Instagram Feed Pro allows Google to crawl your feed content. Every time your feed updates, Google will index those images’ alt text and captions.
This is why we recommend Instagram Feed Pro—you can easily embed a hashtag feed and automatically boost your blog SEO without creating more content.
Go ahead and purchase Instagram Feed Pro before getting started. Then you’ll need to:
- Download, install and activate Instagram Feed in WordPress.
You can refer to our guide on how to install a plugin if needed.
- Have a business Instagram account
To display a hashtag feed on WordPress, you need a business account.
But don’t worry – if you already own a personal Instagram account, you can easily switch to a business account with just a few clicks.
How to Embed an Instagram Hashtag Feed on WordPress
Now that you’ve activated Instagram Feed Pro, we can embed your hashtag feed to WordPress.
And if you prefer – here’s a quick video walkthrough that will show you how to embed fast!
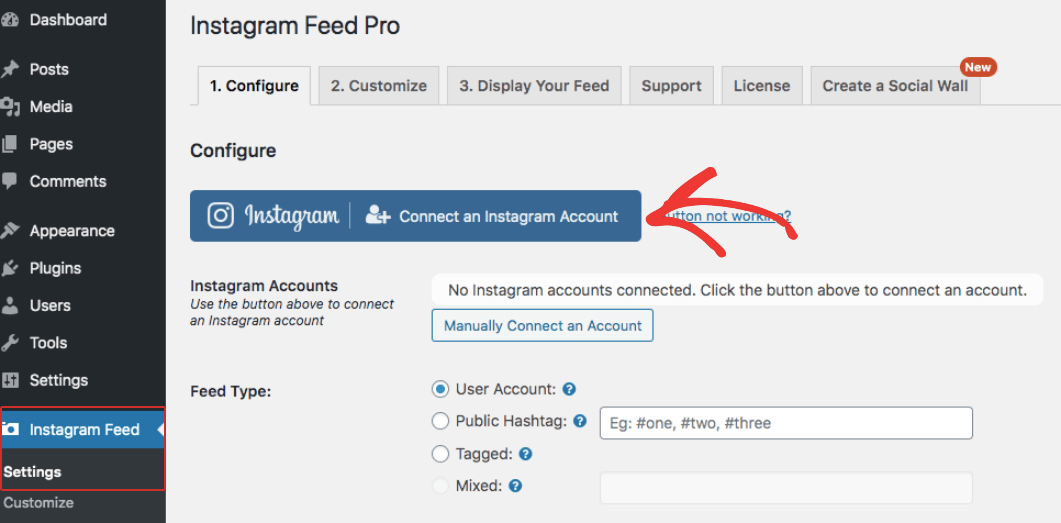
1. Connect Your Instagram Account to WordPress
The first thing you need to do is connect your Instagram account to your WordPress site. On your WordPress dashboard, click on the Instagram Feed » Settings. From here, hit Connect an Instagram Account.

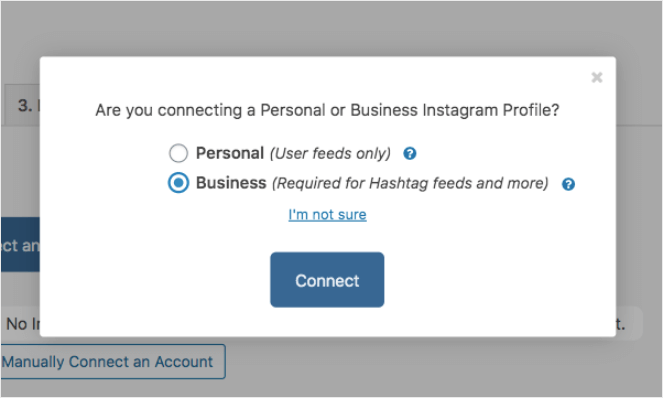
As we mentioned above, you need a business account to display a hashtag feed, so after you click Business, hit Connect.

From here, WordPress will send you to your Facebook account login. Your Facebook and Instagram are connected, so once you log into Facebook, Instagram can link to WordPress.
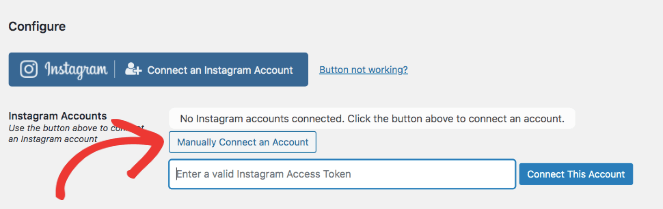
If you’d like, you can also connect your account manually. To do this, click on Manually Connect an Account.

You can retrieve your Instagram access token on Smash Balloon. Once you have an access token, enter it under Manually Connect an Account.
2. Add Hashtags to Your Instagram Feed
Now that your Instagram account is connected, you can set up hashtags. These hashtags will appear on your sites hashtag feed.
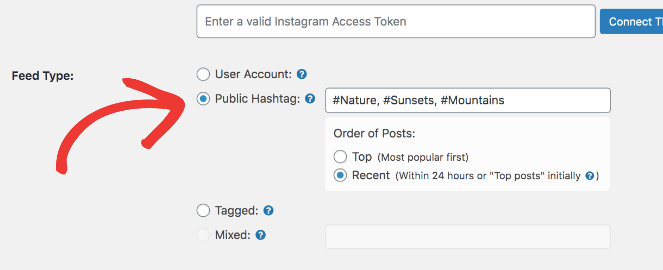
Next to Feed Type, click Public Hashtag.

Feel free to add as many hashtags as you’d like to your feed. Just make sure to separate each hashtag with a comma.
Don’t forget to hit Save Changes at the bottom of the page.
3. Customize Instagram Hashtag Settings
One of the best parts of Instagram Feed Pro is its customization settings. You can personalize your hashtag feed in many ways.
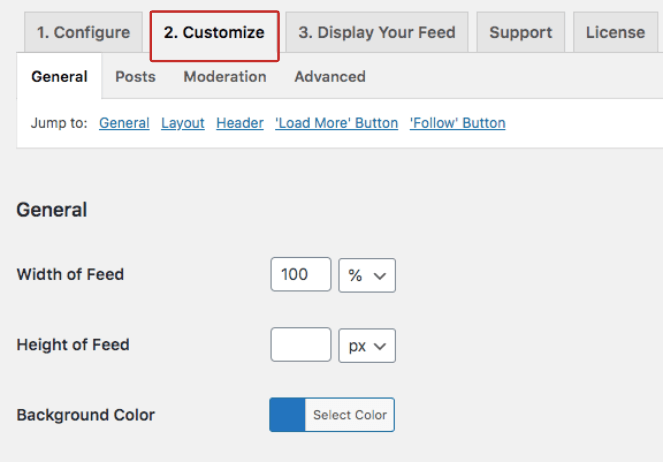
At the top of the Instagram Feed page, you’ll notice a toolbar. Click Customize to personalize your feed.

We’ll start with the basics. Here, you can change the size and background color of your feed.
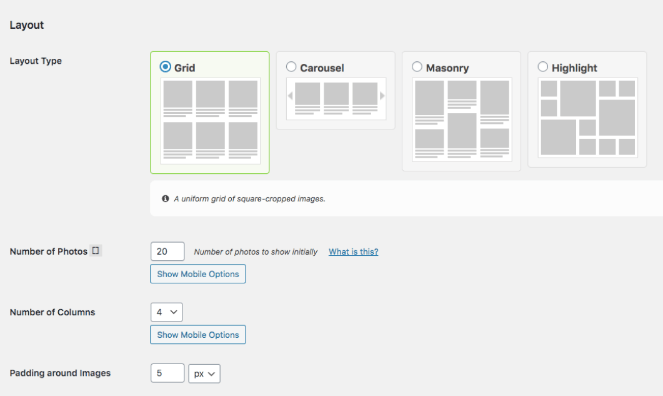
As you scroll down, you’ll see the layout settings.

Here’s what each layout type means:
Grid: A uniform grid of square images.

Carousel: Users can swipe through your images and videos with a carousel feed.

Masonry: Each image in your feed is uploaded in their original size.

Highlight: With this option, you can highlight certain images and videos. The highlighted images are enlarged to grab attention.
Once you’re finished customizing your feed, click on Save Changes.
4. Style Instagram Hashtag Posts (Optional)
Along with your hashtag feed, you can also customize how your Instagram images and videos appear on your WordPress site.
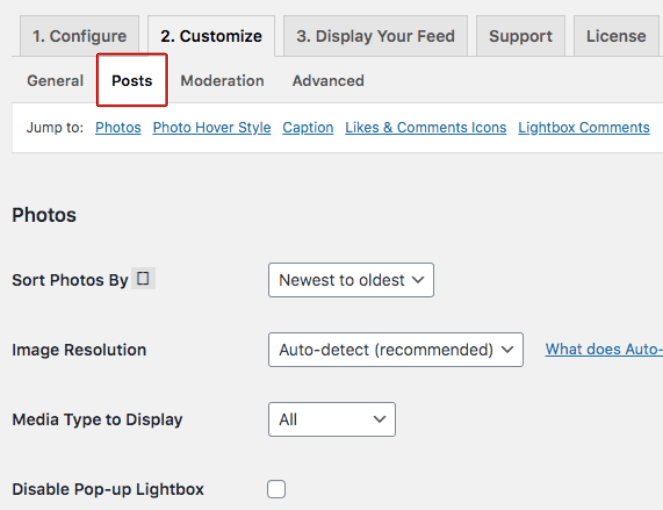
To get started, click on Posts.

As you scroll down, you’ll notice several features to customize.
For example, you can:
- Display your photos in random order, by date, or by number of likes
- Choose whether or not to display captions
- Customize your like and comment icons
…and more!
Once you’re done, click Save Changes at the bottom.
5. Moderate Your Instagram Hashtag Feed
As Instagram hashtag feeds are public, there will be times when you see a photo you don’t like on your feed.
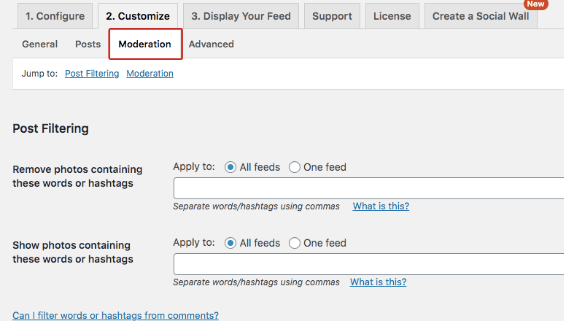
Luckily, with this Instagram aggregator, you can filter hashtags and images with Instagram Feed Pro’s moderation feature. To get started, click on Moderation.

Under Post Filtering, you can remove or show certain words and hashtags on your feed.
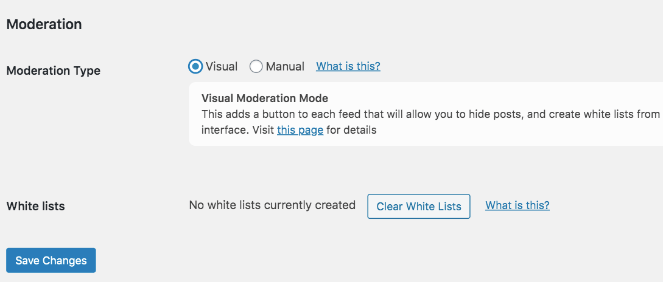
If you’d like to remove certain images, scroll down to Moderation.

There are 2 ways to remove images. The Manual option lets you enter in each photo ID you’d like to remove.
You can also remove images with the Visual option. When you choose this option, a “moderate” button will appear on all of your feeds. This button makes it easy to hide images and create white lists, so we suggest this option.
Save Changes, and you’re ready to embed your hashtag feed!
6. Display Your Instagram Hashtag Feed on WordPress
There are 3 ways to embed your Instagram feeds on your website. You can look through each method and choose the best option for your blog.
- Instagram Feed WordPress Block: If you use the WordPress block editor then this option is best for you.
- Instagram Feed Shortcode: This is the best option for the classic WordPress editor.
- Instagram Feed WordPress Widget: This is a simple way to embed your feed to your footer, header, or sidebar. Make sure you have an Instagram Feed widget for this option.
Let’s take a look at how to do each of these.
Instagram Feed WordPress Block
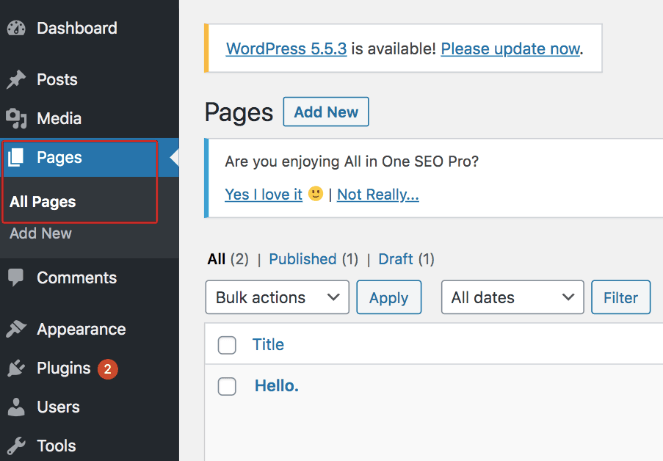
To get started, create a new post or page in WordPress. In this example, we’ll create a new page. Click on Pages » Add New.

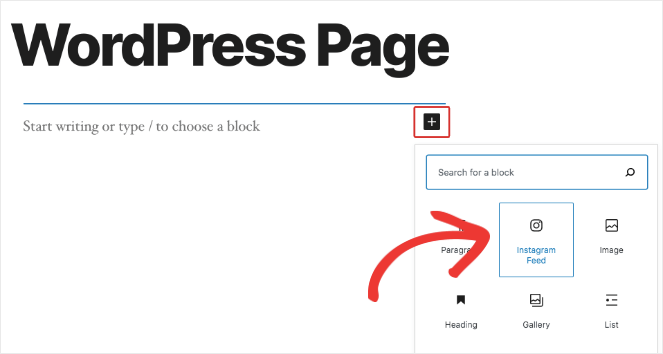
On the page, add a content block by clicking on the (+) icon. Type in Instagram Feed and click on the block.

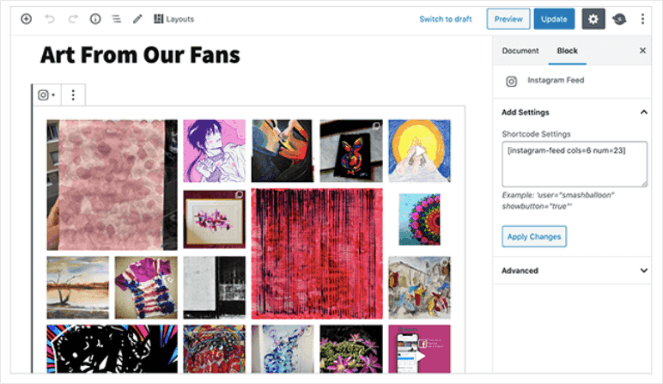
Your Instagram feed should appear on the page. Choose Publish to publish your new page, or Update if you’re adding it to an existing page.

Instagram Feed Shortcode
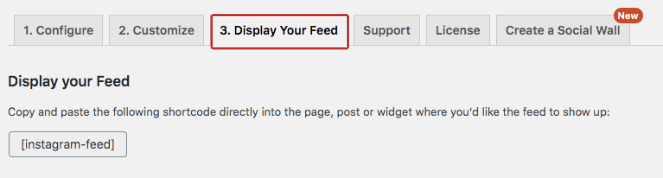
To use an embed code, head to Instagram Feed » Settings and click on Display Your Feed. Then, copy and paste the shortcode [instagram-feed] at the top.

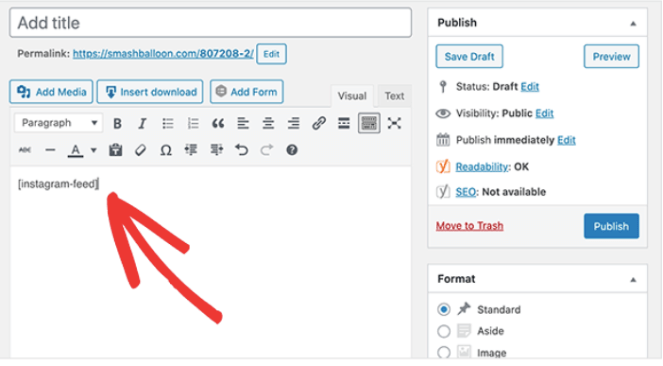
Head to your WordPress page and paste the shortcode. Then, hit Publish.

All done!
Instagram Feed WordPress Widget
Like we mentioned above, this option lets you add your feed to any widget area on your site. For most themes, this includes your footer, header, and sidebar.
In this example, we’ll show you how to add a carousel hashtag feed to the footer of your site.
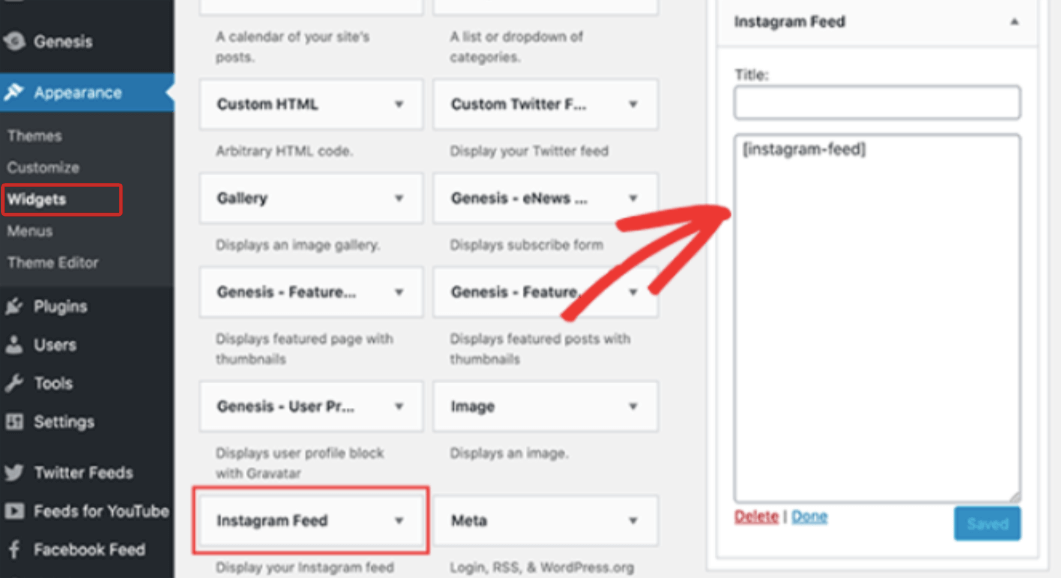
Click on Appearance » Widgets. Find the Instagram Feed shortcode and copy it into your footer.

Hit Saved and head over to your page. Your carousel hashtag feed will appear in the footer of WordPress.

How To Embed Instagram Feed on WordPress in Closing
And that’s it. You’ve officially added an Instagram feed on your WordPress site!
Your audience will love this new feature on your blog… Prepare for more engagement, signups, and Instagram users driving engagement to your Instagram content and more!
Do you want to embed Facebook on WordPress too? Feel free to check out our top recommended Facebook WordPress plugins (Smash Balloon has a Facebook plugin too) and one reason to keep your Facebook page.
Also, don’t forget to subscribe to our email newsletter!



Wow!!! It was a great blog with so much information about the hashtags feed on WordPress
Hello this article was very useful. I was looking for something like this.
A query, if i have a couple of hashtags and i want to display one on each – for example #hashtag1 on Page 1 and #hashtag2 on Page2 – could I create two separate short codes and place on the respective pages?
Hey Shalini, yes, displaying 2 different hashtag feeds is possible with Smash Balloon. You can do it by specifying the hashtags in the shortcode. For example, if you had it set up to display one hashtag already, it would look something like this:
[instagram-feed type=hashtag hashtag=”#hashtag1″]
[instagram-feed type=hashtag hashtag=”#hashtag2″]
They can also be combined if wanted;
[instagram-feed type=hashtag hashtag=”#hashtag1,#hashtag2″]
You can also find all shortcode options under the ‘Display’ tab in the plugin dashboard. If you need help, you can always reach out to Smash Balloon via their support form: https://smashballoon.com/instagram-feed/support/. Hope this helps! 🙂