
If you have a WordPress blog you’ll normally find that a good theme and set of plugins will cover you for most functions.
But what if there is something you want your blog to do and none of the existing solutions are really cutting it?
Well, you build something new.
In today’s post I’m going to give you a very quick and dirty overview of how you can design and build a completely new function into your blog with the least possible hassle.
Let’s take a look.
A recent example here on Blog Tyrant
For the last few years I’ve been using HelloBar to direct visitors to different parts of the site.
Recently, however, they changed the way their service worked and it no longer really suited my specific needs.
So I decided to build my own.
The main thing I wanted to do was have one bar for mobile devices and one bar for desktop devices. Each would have a different message, button and destination URL, and I could change it whenever I wanted without paying for clicks.
The desktop one:

And here’s the mobile one:

The result is that I now have full control over that bar at the top of my site. I don’t have all the analytics and design features that HelloBar offer (it’s still an awesome service) but it does exactly what I need it to and I’ll keep developing the features as they arise.
How to build a new custom function on your blog
So let’s say there’s something on your blog that you can’t solve with a plugin.
What do you do?
Well, here are the steps that I usually follow in order to get it done quickly and without costing a fortune.
1. Design the function
I’m going to use the example of the bar that I built on Blog Tyrant, but the next few steps pretty much apply to any kind of feature that you are going to build.
This step will require that you have a program like Photoshop or Pixelmator and a bit of knowledge on how to use it.
If you don’t, however, it’s not a big problem and I’ll give you another option below.
i) The first thing you want to do is take a screenshot of the entire part of the website where this feature or function will appear. On an Apple you do this by clicking Command Shift 4 and then selecting your screen area, with a PC it’s easiest to just open the Snipping Tool and click New.
ii) Now you want to open that screenshot in Photoshop.
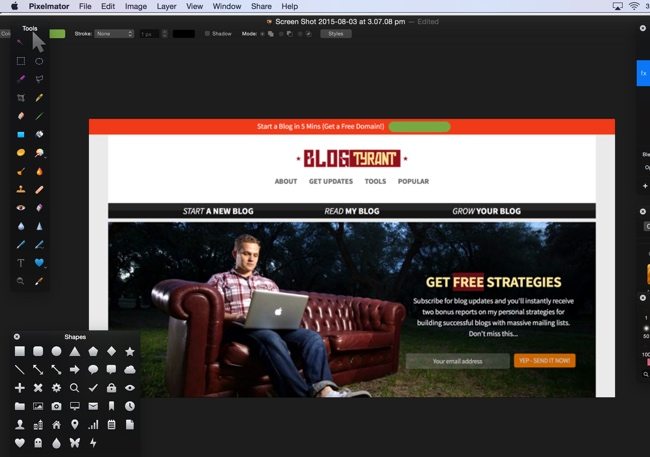
iii) Start designing your new feature thinking about things like branding, how it will display, what mouseover effects it might have, etc. Sometimes you’ll need to design two images so you can see how it looks when a certain action takes place.

Above is a screenshot of my Pixelmator workspace where I’m testing out different colors for the button. I’ll make up a bunch of different images with varying colors so I have them as options for different effects, etc.
iv) Save up your design as a PSD. This is a Photoshop format that allows anyone with Photoshop to read it, move around all the elements and cut and splice them. This is impossible (or really annoying!) with a flat image like a JPEG or PNG.
2. Create a job description, choose a developer and test it
This might sound annoying but it really only takes a few minutes and once you have found someone you like you can continue to use them over and over as your business grows.
I personally use Crazy XHTML to cover most of my WordPress developments. I’ve had a good relationship with them for years and happily recommend them all the time.
The other option is to go to Freelancer.com and post a job saying that you’re looking for someone to develop a new function on your WordPress blog.
i) Write out a “brief” that communicates exactly what you want the feature to do. Here’s an example of something I’d write to my developer for the HelloBar example in this post:
Hi mate.
Hoping to have a new feature coded into my blog by Friday.
PSDs of design attached and instructions are below. Please let me know your estimated cost and any questions.
1. Feature is a “floating bar” that sits at the top of page and follows reader as they scroll.
2. Examples can be seen on www.example.com.
3. I need a separate bar for desktop and mobile and ability to edit them easily in my WordPress dashboard.
4. Mouseover effect included in design.
5. Please set up demo before going live.
Thanks in advance.
Ramsay
I am able to keep my emails pretty short because I’ve known my developer for a long time and he usually knows what I’m trying to say. If you’re working with someone for the first time maybe include more examples and screenshots just to avoid any back and forth.
ii) Once you’ve written out the brief or created the job in Freelancer you need to select the developer of confirm that their cost is appropriate. Give them the all clear to go ahead and monitor their progress by answering any questions they have, etc.
iii) Test the feature on the demo site that they should have set up. You want to make sure this happens so that you can see any mistakes or issues before it goes live on your actual blog.
3. Install the function
The last stage is to have the function installed on your actual blog. This might be in the form of a plugin, or you might have to give your coder access to your blog’s backend via FTP so that they can do a bit of programming.
This is a pretty scary concept for a lot of people – letting someone have access to the whole of your blog. This is one reason why I prefer to go with a trusted company.
If you are using Freelancer just make sure you choose a developer that has lots and lots of top reviews from people all over the world.
Conclusion
Obviously this isn’t the only way to do it but I’ve found it to be the most cost and time effective method. Once you find a developer that you work well with you can really speed things up and you’ll find your blog becomes so much more effective as you add custom features and functions that it actually needs.
Have any questions? Leave a comment below.
Top photo: Sergei Zolkin


[ Smiles ] Ramsay, you have a way of simplifying intricate issues.
Getting a new plugin made from scratch is mind-blowing!
Yeah I used to think so. Now we do them all the time. 🙂
Ramsay, these are great resources! Can’t you also create something with CSS (or with a smart tech guy who knows CSS and WordPress)? My tech guy created a special page template for me (I’m not sure how) and Studiopress makes it easy to use css code to modify almost everything. Not sure if it’ll do something like a whole hello bar but you’ve inspired me to find out!
Some of those Fiverr guys are geniuses (if you get lucky) but you have to trust someone to go into your blog and add something … like authorizing surgery.
Cathy
Yep, you sure can. I don’t muck around with it any more – much faster for me to pay an expert.
This is an interesting distinction, Ramsey. Are you saying you could do it but it’s easier and more time and cost effective to get others to do it? If so, what do you do with the saved time?
great post again!
Thanks Ramsey for sharing such an useful article. After a long time I read a different article on your blog. 🙂
I published two this week! Ha ha.
Great idea for procrastinators – mocking up a Photoshop file and using a freelancer will save a lot of the time it takes to worry about what to do about a plugin (which for me is ages).
Jon Jon Jon.
Whoa…never would have thought of this. Perfect when you have an idea and there isn’t a plugin! Thanks for an out of the box idea!!
Welcome!
Hey,
You could have titled the post as how to post a job on freelancer rather than saying how to develop a custom function.
Don’t take it otherwise but with title i expected it to be something else
Thanks for the feedback, Prabhat. I appreciate it.
That is way cool! And my hubby knows Photoshop so…voila!
Thanks Ramsay.
Perfect!
Hi Ramsay,
Thanks for the post.
I am thinking of a custom WordPress plugin development and looking for WordPress developers.
I wonder, since you are in this field for a long time, if you know and could refer some WordPress Plugin devs.
Regards,
Abhishek
There’s one in the post. 😉
Went to their website. It was not clear if they work on brand new wordpress plugin or not. Will contact them. Thanks 🙂
Thankfully, i’ve never been in a situation where a plugin didn’t satisfy my full needs, that i couldn’t solve by simply installing another plugin..lol.
However, this is really cool! Thanks for the idea Ramsey 🙂
Thanks for commenting.
I noticed i said “Ramsey” – i feel stupid 🙁
Please forgive me Ramsay!
Hey Ramsay,
Excellent post, as always. I really enjoyed this post because I tried to develop a plugin for Engagebit a few months ago, but I didn’t have success. This post came in handy.
I’ll start the project again.
Have a great day!
Thanks mate.
Hi Ramsay,
Good stuff, man.
When I switched to the Rainmaker platform late last year, I had to say goodbye to WordPress plugins. You’be be amazed the things I can still do thanks to a web development background and Rainmaker’s ability to add custom scripts to each page, though. 🙂
What has Hello Bar changed that caused you to switch? I haven’t used them in quite a while.
I’ll be tweeting this one shortly, buddy. FB’ing (is that a word?) it, too.
-Kevin
Yeah people seem to be loving Rainmaker. Wondering if I should give it a try.
Hi Ramsay,
Count me among those who are huge Rainmaker fans. (If you want to read why I switched to it, I linked my name above to the post I wrote about Rainmaker last fall.)
That said, a switch to Rainmaker would require a design change for Blog Tyrant. Unless you get them to incorporate your theme (which is possible, I suppose), you’d need to use one of their StudioPress themes and customize it.
For what it’s worth, I love your site’s design. I’d hate to see it go. 🙂
-Kevin
Very interesting post. Not sure if you’d be willing to share, but how much did that plugin cost to make? Just so we’ve a rough idea.
I think it was $60.
Wow, that’s very good for your own custom code / plugin. I’ll definitely bare this in mind if I come across a feature I can’t find in future.
Interesting post Ramsay. As you indicated above that creating your own plugin is quite inexpensive, do you know have all your additional functions developed or do you still use a lot of premium plugins? I would often find that the free plugins just do not do enough and I feel that forking down more money for just the one function I need is not worth it. What do you think?
Thanks and keep it up!
Hi Joep.
I usually am happy to pay for a good plugin. They help to make my business more efficient and I can claim them as a tax deduction.
Yeah, I was thinking the very same thing about the Hello Bar. Fortunately, I’m using themify templates for most of my blogs and it was super easy to just create a ‘before header’ hook and styled it to look exactly like a hello bar.
Ok, it doesn’t have any smarts about it, but it does stay on top of the page when you scroll. I can even pop in and email lead box when I’m ready.
It’s on my list of thing to do a tut on.
Of course I could pay a developer, but where’s the fun in that.
Ha ha. I think it’s super fun. Leaves me more time for hiking!
lol. Waterfall Gully or real hiking. I still haven’t done the Flinders Ranges yet. I better put that on my bucket list.
Hey Ramsay, thanks for post. I am also planning to add custom function for my website. I think this points will help me for my website. Keep posting.
Thanks mate.
Lynda.com has some really good courses on how to customize a WordPress theme and modify functions. Its really easy to follow because it is made up of easy to understand video tutorials.
Thanks for the tip!
What’s up Ramsay? Gret post! How is your new pop up converting and what program are you using? I am using MailChimp and it converts around 10%. Cheers, Chris
Yeah it’s somewhere around that mark.
A very wonderful tutorial Ramsay,
I’ve never thought of this before. At $60, I bet it will be far more cheaper than the already designed plugin that can do what it does for you.
I was thinking on how to get a custom feature box for my blog but I think I should just try this method.
Though I’ve never used freelancer before but I guess I can also get same service via Odesk.
Thanks for sharing.
Let me know how you go. I hope it helps.
It’s nice to know about this option..Price isn’t bad and functionality seems pretty robust.
Dev costs usually turn out to be less than fortuitous when iterations start to multiple. Even something like Elance.
Yeah I guess that’s why it’s good to find someone you know and trust to work with after a while.
After looking at a few of the articles on your website, I seriously like your technique of
blogging. I book marked it to my bookmark site list and will be checking
back in the near future. Please check out my website as
well and tell me what you think.