How to Add Pagination to Your Blog for Navigation
A short tutorial on enabling pagination style navigation with plugins and manually.
What is pagination?
The process of segmenting a piece of content into various parts is called pagination. In navigation, it refers to the representation of a sequential list of links on your blog, like page numbers at the bottom of an archives that let people skip to older or newer sections.
How to add pagination to your blog navigation
You can easily enable pagination on your blog using certain plugins, or even do it manually if you prefer. The main reason to use pagination is that it eases the overall navigation on your blog for your readers, and allows them to navigate to your older content.
How to add pagination to WordPress blog using plugins
You might rely on the default WordPress navigation, or choose to enable basic pagination. However, if you want more customization option and control over your site’s pagination feature, then you might want to try out certain plugins.
How to add pagination to WordPress using the WP-PageNavi plugin
The WP-PageNavi is a quick way to add pagination to your blog without any hassle.
Although it doesn’t come with many configuration options, it’s the most convenient option to enable pagination.
To use the plugin, install and activate it.
After this, the pagination feature will be added to your WordPress blog right away.

You can change the settings related to it by going to Settings > PageNavi > and click of Save to retain any changes you make.
That’s all.
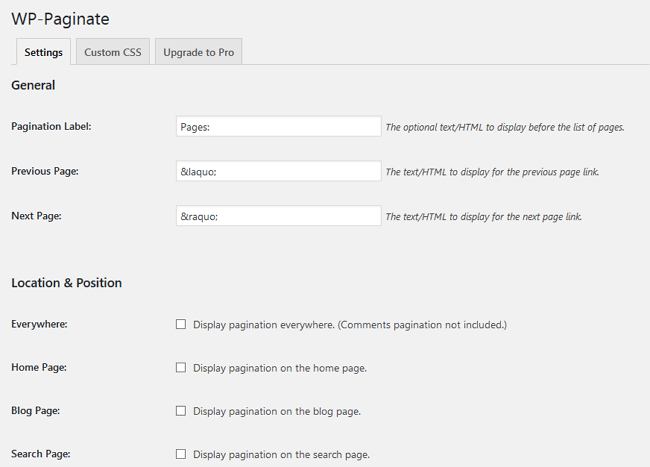
How to add pagination to WordPress using the WP-Paginate plugin
The WP-Paginate can not only be used to add pagination to your blog, but also to split posts or comments to show pagination.
Install and activate the plugin.

Go to Settings > and select WP-Paginate. Now you can select a location and position and decide where you want pagination to appear on your blog.
Furthermore, WP-Paginate gives you multiple customization options, such as disabling pagination on certain pages, changing the layout and style, and it even allows you to add custom CSS code.
Done.

